[Node.JS] 一次認識 NVM、Node.js、NPM、NPX

對於前端新手來說 Node.js 做為後端工具感覺已經很遙遠了,打電動只知道 NPC,各種 N 什麼的到底是啥玩意兒?這次就來一次認識清楚!
💎 Node.js
JavaScript 過去都只在前端上(瀏覽器)應用,直到 2009 年 Node.js 問世後才逐漸讓 JavaScript 跨足到後端(伺服器),讓後端工程師除了 Apache 或 IIS 外有了新的選擇。
V8
Node.js 採用了 Google 的 V8 引擎開發,V8 是為了 Chrome 瀏覽器打造的 JavaScript 引擎,使用 C++ 程式語言撰寫,V8 引擎可以將 JavaScipt 的原始碼編譯成機器語言來執行,就能像其他程式語言一樣在瀏覽器以外的環境使用。
參考資料: Wiki - Node.js
安裝
前往官方網站下載 Node.js 安裝檔(建議選左邊的穩定版本),按『下一步』到完成即可。
- LTS:穩定支援版本。
- Current:最新版本,可能會有一些套件不支援的問題,新版本的網路相關資訊也較少,較舊版本的作法可能不適用。
官網連結: Node.js
各版本支援時間列表: Long Term Support (LTS) schedule
完成安裝後可以開啟終端機(Windows -> cmd, Mac -> Terminal),鍵入指令
node --version (node -v)來檢查版本資訊。
簡單操作
以下指令都是在終端機內執行
- 進入 node.js 執行環境
1
node
- 進入環境後可以輸入 JavaScript 程式碼,就像瀏覽器的檢查工具一樣
1
2
3
4
5
6
7
8
9
10let a = 1
#undefined
a
#1
a++
#1
a
#2
console.log('Hello, world!')
#Hello, world! - 查看可用的指令
1
.help
- 離開 node.js 環境(方法 1)
1
.exit
- 離開 node.js 環境(方法 2)
1
2
3# 按兩次 Ctrl+C
Ctrl+C
Ctrl+C
執行 JS 檔案
以下操作 不 在 Node.js 環境內
方法1:先用指令移動到 JS 檔案存放的目錄位置,再輸入指令
1 | node 檔名 |
方法2:直接輸入完整路徑和檔名
1 | node 完整路徑/檔名 |
💎 NPM
NPM(Node Package Manager)是 Node.js 內的套件管理工具,開發時為了節省時間都會使用非常多的外部套件,每個套件也會有各自的版本,就會需要有工具來管理這些套件。
NPM 是 Node.js 的工具,不需要另外下載安裝,完成 Node.js 的安裝後就可以在終端機輸入指令 npm -v 來檢查版本資訊。
起手勢
新增一個專案資料夾
使用 VS Code 開啟專案資料夾
開啟終端機介面(組合熱鍵
ctrl + 反引號)輸入初始化指令來建立專案檔
1
npm init
輸入初始化指令後,會請你依序輸入以下資訊,如果不知道要打什麼就按 Enter 跳過,最後再輸入 yes 就完成了。
- 專案名稱
- 版本
- 描述
- 進入點(Webpack文章會說明)
- 測試指令
- Git 儲存庫位置
- 關鍵字
- 作者
- 開源授權方式
初始化指令也可以加入參數,跳過環境設定,直接用預設值建立。
1
npm init -y
安裝/移除套件
- 安裝套件:
npm install 套件名稱或npm i 套件名稱1
2
3
4
5
6
7
8# 以安裝 Bootstrap 為例
npm install bootstrap
# 以安裝 FontAwesome 為例
npm i fontawesome
# MacOS 如果出現權限不足錯誤,在指令前方加 sudo,並且提供本機使用者帳號密碼來執行:
sudo npm install (套件名稱) - 移除套件:
npm uninstall 套件名稱1
npm uninstall (套件名稱)
- 檢視所有安裝的套件:
npm list
安裝模式
隨著專案變得龐大,使用的套件也會變多,這時候就需要針對套件的使用情境來區分『上線』、『開發』和『全域』使用,專案發佈時把不需要上線提供使用者使用的套件留在本地,才能減少資源與效能的浪費。
- 上線使用
上線使用顧名思義是需要一起上線使用的(例如:Bootstrap)。
在較早的 NPM 教學文章會看到安裝時需要加上--save參數,在 v5 版本以後已經改為預設值,可以不用加上參數。1
2
3
4
5# npm v5 之前
npm install --save (套件名稱)
# npm v5 以後
npm i (套件名稱) - 開發使用
開發用的套件只需要存放在本地,部署到線上會造成空間浪費(例如:Webpack、Gulp)。
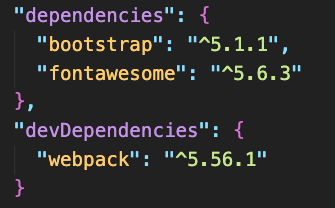
在 v5 版本以前需要在指令加上參數--save-dev, v5 版本以後簡化成加上-D即可。開發版的套件會記錄在 package.json 中的 “devDependencies” 屬性,和上線版的 “dependencies” 不同,執行完指令後可以檢查是否成功裝對位置。1
2
3
4
5# npm v5 之前
npm install --save-dev (套件名稱)
# npm v5 以後
npm i -D (套件名稱)

- 全域使用
有些提供本地使用的工具在不同的專案都可以應用,不使用時也不會影響到其他專案(例如:Yarn、ESLint、TypeScript、各種 cli …),就可以安裝在全域,這樣每個專案不需要額外安裝也可以使用。1
npm i -g (套件名稱)
💎 NPM 檔案結構
完成起手勢後,專案資料夾會多了一些檔案,其中最重要的就是 package.json:
package.json
- 執行
npm init指令後產生的檔案,是整個專案的縮影,裡面記錄專案名稱、指令、使用的套件種類和版本…等資訊。 - 安裝新的套件後,package.json 會在
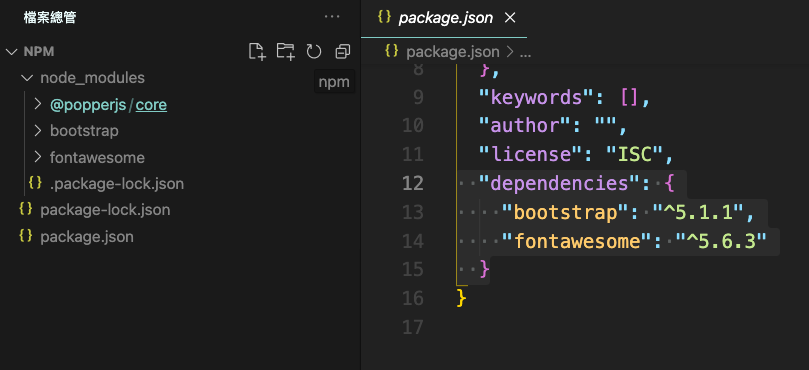
dependencies這個項目中記錄套件名稱、版本資訊,通常版本的數字前面會有一個^符號,表示會優先使用最新的版本。![]()
- 因為 package.json 記錄了專案所需要的所有套件資訊,在團隊合作或是下載別的專案時,分享者不需要將套件實體檔案上傳,只要提供 package.json ,讓使用者下載後執行指令
npm install或npm i就會安裝需要的套件了。
package-lock.json
- 這是 NPM 5 版本之後才有的檔案,安裝任一套件後就會產生,這個檔案同樣也記錄了套件的版本資訊,但是內容更詳細,這個檔案可以明確的記錄安裝時的版本資訊。
- 團隊協作時,如果希望團隊的套件版本一致,就可以把這個 package-lock.json 也提供給其他成員,就會安裝指定的版本套件;反之,希望團隊成員都使用最新版本,就不需要提供這個檔案,讓 NPM 依據 package.json 安裝套件。
node_modules
- node_modules 資聊夾裡面存放著下載回來的套件實體檔案,即使不小心刪除了,也可以透過
npm i指令下載回來。 - 可以在這個資料夾內查看套件撰寫的內容,但不宜在此處編輯修改,會有被覆蓋、與其他團隊成員不同步的問題。
💎 NVM
套件隨著版本的更新需要管理工具來管理,同樣的,Node.js 也有各種版本,隨著時光流逝,一些專案也成了古董,不只套件版本是舊的、Node.js 版本也是舊的,想要切換到不同版本的 Node.js 的話就需要使用 NVM,使用起來非常簡單,下面就簡短介紹。
安裝
NVM 的安裝有很棒的文章可以參考,可以參考下面的連結:
中文:卡斯伯’s Blog - 安裝 nvm 環境,Node.js 開發者必學(Windows、Mac 均適用)
英文:官方文件
操作
1 | # 安裝特定版本 Node.js,例如 12 版 |
💎 NPX
前面介紹的 npm 在使用上就只有『要用』(安裝)和『不要用』(移除)兩種選擇,沒有『借我用一下就好』這個選項,npx 補足了這個需求(npm v5.2.0 以後才有),可以在不實際安裝套件的情況下執行 CLI、GitHub gists 或 repo(實際上還有安裝的動作,但是放到一個暫存空間)。以下指令轉自官方文件,可以安心使用
1 | # npx 套件名稱 (參數...) |
💎 結語
試著用一句話形容這些工具
Node.js - 建置 JavaScript 的後端環境。
NVM - 可以切換不同版本的 Node.js 來使用。
NPM - 下載和管理各種套件。
NPX - 暫存的方式使用套件,用完就刪。